前言
最近很多人玩视频号的热心网友都免费获得了微信红包封面的资格,然后,就有了今天整蛊页面的设计😂,接下来小薛教大家如何部署以及相关修改教程。
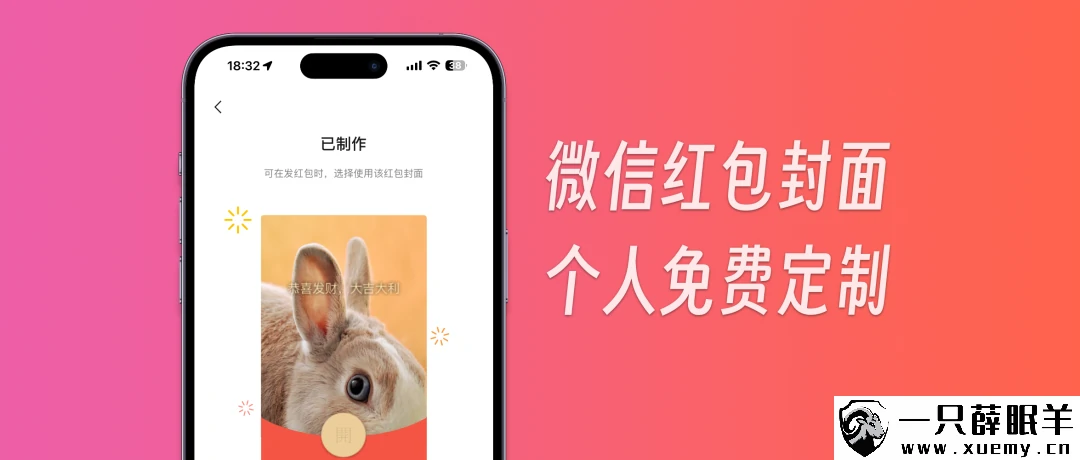
效果演示
可谓是和原版一样的效果,但是……
![图片[1]-分享一段好玩的领取红包封面 整蛊页面 | 附代码下载 修改教程-一只薛眠羊](https://www.xuemy.cn/wp-content/uploads/2023/01/2654996915.webp)
如果你点击领取并使用,就会陷入疯狂的弹窗中
![图片[2]-分享一段好玩的领取红包封面 整蛊页面 | 附代码下载 修改教程-一只薛眠羊](https://www.xuemy.cn/wp-content/uploads/2023/01/1664696025.webp)
![图片[3]-分享一段好玩的领取红包封面 整蛊页面 | 附代码下载 修改教程-一只薛眠羊](https://www.xuemy.cn/wp-content/uploads/2023/01/883644515.webp)
![图片[4]-分享一段好玩的领取红包封面 整蛊页面 | 附代码下载 修改教程-一只薛眠羊](https://www.xuemy.cn/wp-content/uploads/2023/01/2475705501.webp)
当然,也有很多网友,大胆发挥想象,把红包封面也进行了DIY修改,比方说改成奥特曼
![图片[5]-分享一段好玩的领取红包封面 整蛊页面 | 附代码下载 修改教程-一只薛眠羊](https://www.xuemy.cn/wp-content/uploads/2023/01/3152433443.webp)
可谓是脑洞大开!
代码分享
代码教程
先新建一个.txt文本文档文件,然后复制下列代码,保存后重命名为 index.html ,最后上传到你的服务器/空间即可!
如果你觉得教程很麻烦,也可以点此下载源码,评论刷新本页即可获取
点我去下载
<!--
本代码由 一只薛眠羊 创建
技术支持 QQ:149749000 www.xuemy.cn
严禁反编译、逆向等任何形式的侵权行为,违者将追究法律责任
-->
<html lang="en"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0,viewport-fit=cover">
<title _msthash="61815" _msttexthash="746746"></title>
<link rel="shortcut icon" href="https://www.xuemy.cn/favicon.ico" type="image/x-icon">
<link href="https://res.wx.qq.com/a/wx_fed/money-envelope-cover/res/css/chunk-common.69733efd.css" rel="stylesheet">
<link href="https://res.wx.qq.com/a/wx_fed/money-envelope-cover/res/css/red_cover.ab6aa076.css" rel="stylesheet">
<style id="__WXWORK_INNER_SCROLLBAR_CSS">::-webkit-scrollbar { width: 12px !important; height: 12px !important; }::-webkit-scrollbar-track:vertical { }::-webkit-scrollbar-thumb:vertical { background-color: rgba(136, 141, 152, 0.5) !important; border-radius: 10px !important; background-clip: content-box !important; border:2px solid transparent !important; } ::-webkit-scrollbar-track:horizontal { }::-webkit-scrollbar-thumb:horizontal { background-color: rgba(136, 141, 152, 0.5) !important; border-radius: 10px !important; background-clip: content-box !important; border:2px solid transparent !important; } ::-webkit-resizer { display: none !important; }
</style>
<style class="mpa-style-fix ImageGatherer">.FotorFrame{position:fixed!important}</style><style class="mpa-style-fix SideFunctionPanel">.weui-desktop-online-faq__wrp{top:304px!important;bottom:unset!important}.weui-desktop-online-faq__wrp .weui-desktop-online-faq__switch{width:38px!important}</style>
<script>
function fun1(){
alert('不是吧!不是吧?');
alert('不是吧....这个你也信?');
alert('上班这么清闲?');
alert('就这样来摸鱼?');
alert('这么想要这个红包封面?');
alert('不行..能不能换个方式摸鱼??');
alert('2022年你摸鱼赚了多少钱嘛??');
alert('薅了老板多少羊毛嘛?');
alert('2023年打算怎么摸呢?');
alert('认真工作叫赚工资!');
alert('摸鱼才是赚钱好吧!');
alert('好了,先这样了!');
alert('恭喜你....');
alert('已经成功了摸鱼了...');
alert('我也不知道多少秒...');
alert('自己算吧...');
alert('好了....');
alert('就让你们摸到这吧!');
alert('不管别人怎么说你..');
alert('记住了,摸鱼人!');
alert('永远都要做好自己...');
alert('摸自己的鱼....');
alert('让他们去说吧...');
alert('最后....');
alert('一只薛眠羊,祝你');
alert('有个万事顺意...');
alert('平平安安...');
alert('快快乐乐的2023');
alert('接着摸鱼去...');
alert('祝你新年快乐!');
alert('最后,');
alert('欢迎您访问一只薛眠羊哦!');
window.location.href="https://www.xuemy.cn"
}
</script>
</head>
<body>
<div data-v-521ffdeb="" class="red-cover-page show old-version">
<div data-v-521ffdeb="" class="red-cover-mask">
</div>
<div data-v-521ffdeb="" class="wxHongbao_receive default">
<div data-v-521ffdeb="" class="receive-status">
<div data-v-521ffdeb="" class="receive-container">
<div data-v-521ffdeb="" class="receive-icon-gift">
</div>
</div>
<section data-v-521ffdeb="" class="receive-body">
<section data-v-521ffdeb="" class="wxHongbao_info wxHongbao_amDefault wxHongbao_amFadeInDown">
<div data-v-521ffdeb="" class="wxHongbao_info_nickname wxHongbao_text_line" _msthash="1829477" _msttexthash="13846274">一只薛眠羊</div>
<div data-v-521ffdeb="" class="wxHongbao_info_body wxHongbao_text_line"><font _mstmutation="1" _msthash="1829620" _msttexthash="41545712">赠送给你一个红包封面</font><br data-v-521ffdeb="">
</div>
<div data-v-521ffdeb="" class="wxHongbao_info_corpname wxHongbao_text_line">
<span data-v-521ffdeb="" _msthash="2318615" _msttexthash="17441021">今天你摸鱼了吗?</span>
</div>
</section>
<section data-v-521ffdeb="" class="wxHongbao_skinBg wxHongbao_amDefault wxHongbao_amFadeInDown2">
<div data-v-521ffdeb="" class="wxHongbao_info_imgWrap">
<div data-v-521ffdeb="" class="wxHongbao_info_img new" style="background-image: url(./img/moyu.jpg);">
<div data-v-521ffdeb="" class="wxHongbao_info_imgMark">
</div>
</div>
<div data-v-521ffdeb="" class="receive-success-body">
<div data-v-521ffdeb="" class="msg-title" _msthash="2697253" _msttexthash="8760388">已领取</div>
<div data-v-521ffdeb="" class="msg-desc" _msthash="2697396" _msttexthash="135554107">发红包时,可在"红包封面"中查看和使用该封面。</div></div></div></section>
<section data-v-521ffdeb="" class="wxHongbao_receive_btn_wrap wxHongbao_amDefault wxHongbao_amFadeIn">
<a href="javascript:;" onclick="fun1()" class="wxhognbao_btn" _msthash="1696006" _msttexthash="15549014">领取并使用</a>
<div data-v-521ffdeb="" class="wxHongbao_receive_tip" _msthash="1830166" _msttexthash="31259371">领取后三个月内有效</div>
</section></section>
</div></div></div>
</body>
</html>
<!--
作者 一只薛眠羊
博客 www.xuemy.cn
当你看到这里,希望你留一个版权给我,谢谢你啦,小薛祝你2023发大财!
-->修改教程
修改红包封面赠送者
代码第70行
这里我们显示的是一只薛眠羊,你可以按需修改
<div data-v-521ffdeb="" class="wxHongbao_info_nickname wxHongbao_text_line" _msthash="1829477" _msttexthash="13846274">一只薛眠羊</div>修改红包封面名称
代码第74行
这里的红包封面的主题叫今天你摸鱼了吗?你可以按需修改成自己设计的
<span data-v-521ffdeb="" _msthash="2318615" _msttexthash="17441021">今天你摸鱼了吗?</span>修改红包封面图片
代码第79行,你需要将./img/moyu.jpg替换为你的图片地址
<div data-v-521ffdeb="" class="wxHongbao_info_img new" style="background-image: url(./img/moyu.jpg);">修改弹窗文案
弹窗文案是整个整蛊页面最灵魂的部分,第19行
<script>
function fun1(){
alert('不是吧!不是吧?');
alert('不是吧....这个你也信?');
alert('上班这么清闲?');
alert('就这样来摸鱼?');
alert('这么想要这个红包封面?');
alert('不行..能不能换个方式摸鱼??');
alert('2022年你摸鱼赚了多少钱嘛??');
alert('薅了老板多少羊毛嘛?');
alert('2023年打算怎么摸呢?');
alert('认真工作叫赚工资!');
alert('摸鱼才是赚钱好吧!');
alert('好了,先这样了!');
alert('恭喜你....');
alert('已经成功了摸鱼了...');
alert('我也不知道多少秒...');
alert('自己算吧...');
alert('好了....');
alert('就让你们摸到这吧!');
alert('不管别人怎么说你..');
alert('记住了,摸鱼人!');
alert('永远都要做好自己...');
alert('摸自己的鱼....');
alert('让他们去说吧...');
alert('最后....');
alert('一只薛眠羊,祝你');
alert('有个万事顺意...');
alert('平平安安...');
alert('快快乐乐的2023');
alert('接着摸鱼去...');
alert('祝你新年快乐!');
alert('最后,');
alert('欢迎您访问一只薛眠羊哦!');
window.location.href="https://www.xuemy.cn"
}
</script>可以看到有诸多的alert('文案');
您也可以一行写一个文案,在界面中弹出一次展示一次
alert('填写你的内容'); 最后想说
当然,建议少一些弹窗,否则热心网友可能会崩溃😊
最后小薛祝大家整蛊快乐,2023年快乐!
© 版权声明
THE END

















暂无评论内容