前言
在学习和整理HTML时,梳理了有关于HTML的常用标记类型使用以及解释,下面为我的学习笔记,欢迎查阅。
段落标记
1.注释标记<!--文字-->
2.强制换行标记<br>
3.不换行标记<nobr>文字</nobr>
4.段落标记<p>
标记定义段落,自动在其前后创建一些空白,使得后面的文字换到下一行,且使得俩段之间多一空行。
格式为:<p align="left|center|right">文字</p>
5.水平线标记<hr>
格式为:<hr align="left|center}right" size="线条粗细" width="线条长度" color="颜色值" noshade>
其中noshade指定线条是否有阴影或者立体效果
6.<div>和<span>标记<div> </div>之间相当于一个容器,可以容纳段落,标题,表格甚至章节等各种HTML元素
div是一个块元素,它周围会自动换行 span是行内元素前后不换行,span没有结构上的意义,纯粹是应用样式,此外div可以包含span,反之不成立
文字标记
1.标题文字标记<h#>....</h#><h1>~<h6>标记可定义标题
h1定义最大标题,h6定义最小标题,为文章增加条理
其属性主要有align,指定标题对齐方式,默认左对齐
2.字体标记<font>...</font>
规定文本的字体,字体大小,字体颜色。
格式为:<font size="数字" font="字体名" color="颜色值">被设置字体</font>
3.字形标记
常用字型标记如下:<b>文字</b>加粗<i>文字</i>斜体<u>文字</u>带下划线<tt>文字</tt>标准打印机字体<strike>文字</strike>带删除线<sub>文字</sub>下标<sup>文字</sup>上标<big>文字</big>大字体文体<small>文字</small>小字体文体
4.设置文字颜色
有两种方法:<body>标记中的text属性<font>标记中的color属性 同时设置<font>标记优先
表格标记
表格通过块内标记<table>的内容指定的,标记<table>最常用属性border没有指定则单元格剑既没有横向边框也没有纵向边框,表格的所有边框都以带斜面三维外观进行展示。
表格每一行通过<tr>指定,在表头行表头单元格通过<th>指定,每一行的数据单元格通过<td>指定
align和valign属性属于<tr> <td> <th>标记 align属性可取值left,center,right控制单元格中的内容在水平方向上的对齐方式 valign是标签<th> <td>的属性,他的取值可以为top和bottom
cellpadding指定单元格的内容和单元格边框的间距 cellspacing可用于指定邻近单元格之间的间距
如果有跨行或跨列的表格单元,需使用属性colspan及rowspan,colspan指定跨列的数目,rowspan指定跨行的数目
超链接标记
通过行内标记<a>中属性指定 格式为<a href="URL 记号名">热点文本</a>
如果链接的目标不是文档的开始部分,那么它一定是文档的某个元素,因此在这种情况下需要利用一些方法来指定相关元素。
连接到目标元素可以包含一个id属性,它可以用于在href中唯一地识别相关的元素,实例如下:<h2 id="avio">Avio</h2>
如果目标文档和链接所在文档是同一个文档,那么href的属性值就是在id属性值前面加一个“#”表示,实例如下:<a href="#avio">what's avio</a>
如果链接到其他文档的某一部分或者段落,那么在url的末端指定这一部分的名称,并通过符号”#”分隔,实例如下:<a href="index.html#avio">what's avio</a>
要在当前页面中实现超链接,需要定义俩个标记:一个是超链接标记,另一个是书签标记。
超链接标记的格式为:<a href="#记号名">热点文本</a>
当鼠标单击热点文本时将跳转到“记号名”开始的文本
书签名在<a>中的name属性中定义,格式为:<a name="记号名">目标文本</a>
如果链接到的目标文件不是HTML文件,则文件将作为下载文件。
如果需要链接到一个电子邮箱,其格式为:<a href="mailto:E-mail地址">热点文本</a>
单击该热点将打开默认的电子邮件程序并自动填写该电子邮件
图片标记
图片标记<img>是一个行内标记,用于指定将要显示在文档中的照片,最简单的情况下包含src和alt两个属性,通过src指定图片文件,alt指定当图片无法显示或者鼠标移动到该图片上时,在本该显示图片的位置出现文本,实例如下:<img arc="c2013.jpg" alt=“picture of 2013”>
1.以图片为背景
使用<body>标记的background属性,可为网页铺上背景图片,格式为:<body background="图片文件名">
图片文件名要指出文件存放的路径,格式为gif或jpg格式文件。作为背景的图片默认会按原大小复制,重复铺满整个页面
2.用图片作为超链接
图片也可以作为热点,单击图片则跳转到被链接的文本或者文件,格式为:<a href="URL"><img src="图片文件名"></a>
列表标记
列表分为有序列表和无序列表,带序号标志如数字,字母等的列表是有序列表,否则为无序列表
1.无序列表标记
无序列表前面是项目符号如●,■等,建立无序列表可用<ul>标记和<li>标记,格式为:
<ul type="符号类型">
<li>第一个表项</li>
<li>第二个表项</li>
...
</ul>type指定每一个表项左端的符号类型,可为disc(实心原点),circle(空心原点),square(实心方块)等。
2.有序列表标记
通过带序号的列表可以更清晰表达信息的顺序。使用<ol>标记可以建立有序列表,表项标记仍为<li>,格式为:
<ol type="符号类型">
<li>第一个表项</li>
<li>第二个表项</li>
...
</ol>type指定每个表项左端的序号类型,可为以下几种:<ol type="1">:序号为数字<ol type="A">:序号为大写英文字母。<ol type="a">:序号为小写英文字母。<ol type="I">:序号为大写罗马数字。<ol type="i">:序号为小写罗马数字。
HTML表单标记
1.<form>标记
一个表单的所有组件必须都在<form>标记的内容中指定。
标记<form>是一个块内标记,它有多个不同的属性,但只有action是必须的。
action指明web服务器上一个应用程序的url,当用户点提交按钮,将调用这个应用程序。
method属性的取值通常取get和post中的一个,默认get,区别为get将表单按照variable=value的形式添加到指向url后面,并且两者之间使用?连接,各变量间用&连接;
post将表单数据放在form是数据体中,按变量和值相对应的方式传递到action所指向的url,get不安全,链接可见,传输的数据量小,受url长度限制;
post所有操作对用户不可见,可以传输大量的数据,所以在上传文件时只能使用post
2.<input>标记
常用控件都是利用行内<input>标记指定的,可以指定文本,密码框,复选框,单选按钮和俩种特殊按钮(提交和重置)。
有一个type属性,来指定控件类型,语法为:<input type="value">
除了提交和重置外,所有前面控件还需要属性name,这个属性将成为表单数据中控件值的名称。
复选框单选框需要属性value,用于初始化控件的值。
| type值 | 描述 |
|---|---|
| text | 单行文本输入控件 |
| button | 可单击按钮 |
| checkbox | 复选框 |
| file | 供文件上传的按钮 |
| hidden | 隐藏的输入控件 |
| image | 图像形式的提交按钮 |
| password | 密码控件,该控件中的字符被隐藏 |
| radio | 单选按钮 |
| reset | 重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 提交按钮,提交按钮会把表单数据发送到服务器 |
文本框通常默认长度为20字符,通过<input>的size属性实现,maxlength属性指定浏览器允许该文本框接受的字符最大数目,超过最大数目的字符都被忽略。
3.<select>标记
菜单通过<select>标记指定,有两种菜单:
一次只能选择一个菜单项的菜单类型和一次可以选择多个菜单项的菜单类型,默认情况下选择前者后者通过添加属性multiple并将其设置为”multiple”实现的。
还可以包括size属性,指定将要为用户显示的菜单项数目,默认为1,若size为1且没有设定multiple属性,就显示一个带下拉式滚动箭头的菜单项,单击滚动箭头,则菜单作为弹出式菜单显示,若指定了multiple属性或者size值大于一,通常为一个下拉式滚动列表进行显示。
菜单中每一个条目通过<option>指定,它嵌套在<select>元素中,标记<option>的内容就是菜单项的值,它只能是文本,<option>可以包含属性selected,如果设置该属性为”selected”,就表明该条目已经预选中了。
4.<textarea>标记<textarea>标记用于创建一个能够输入多行的文本区域,对输入文本的长度没有任何限制,该区域在垂直方向和水平方向上都隐含有滚动条,文本区域的默认长度一般都比较小,因此<textarea>标记通常要包含属性rows和cols,如果文本区域需要包含一些默认文本,则在<textarea>元素的内容中指定即可。
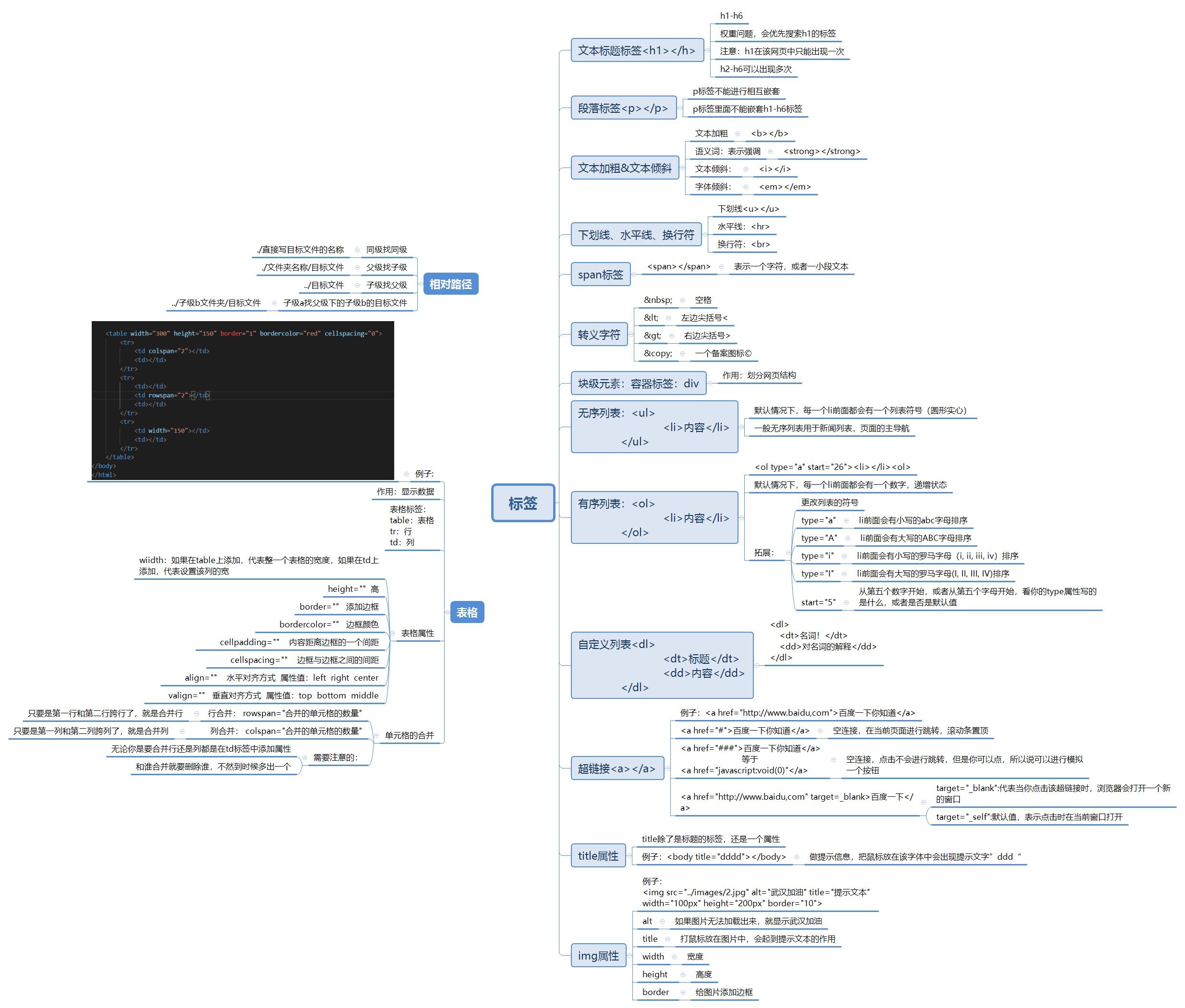
HTML常用元素思维导图

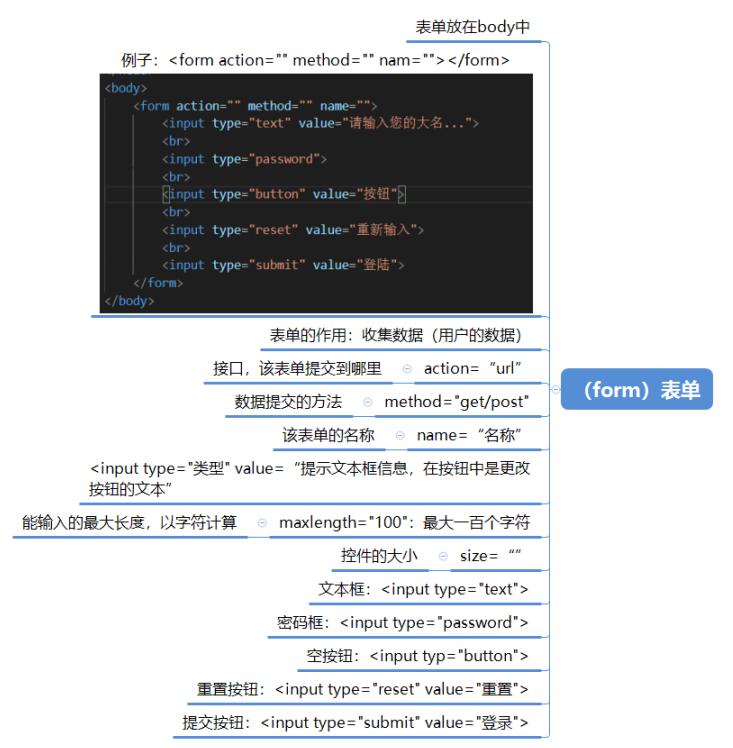
Form表单思维导图

















暂无评论内容