前言
很多人的网站长期不备案的原因之一是,由于各种原因,网站在正式运营过程中还是需要备案的,由于备案过程需要关停1-2周,网站无法受理,一方面影响网站SEO,另一方面影响网站的正常运营。
自从做了开发者,我发现每个人的博主需求都不一样,这真的颠覆了我的观点。无论是页面布局还是SEO相关的设置,可能是因为站点属性不同,需求也不一样。慢慢的会在主题中加入一些自定义界面,满足不同人的需求。有的人需要PC无法正常访问,但保证移动端正常。有的人需要PC端正常访问,移动端跳转到其他页面等等。今天我们就来简单说说如何在域名备案期间保持网站关闭。
因为我之前有关于网站备案的经验,历史文章:
[post cid=”229″ /]
这可能是一种要求首页不能访问,但不影响其他页面和爬虫的操作方法。网上也有很多教程,可以直接用。一开始没打算录这篇文章,因为有几个网友反映想要一个,所以就来了。教程如下:
关于免关站备案思路
无论使用哪种IDC平台进行备案,基本都会经过两个关键的人工审核流程:
IDC平台审核,比如阿里云备案,会有阿里云备案专员验证网站的真实性,是否可以打开。
根据你备案的省份,不同省份的通信管理局会重新审核。
所以思路是保证在这两个审核节点中,审核人员不能正常访问网站,同时不影响网站大部分用户的正常访问和搜索引擎爬虫的访问。
既然这个目标明确了,我们就可以通过后端代码或者前端JS来实现:判断访问首页的用户的特征,将肯定非审核者特征的行为列入白名单,其他的全部屏蔽。考虑到方法的简单性和实用性,可以优先考虑前端代码实现。
在开始教程之前,我就不重复归档的常规流程了。比如现在阿里云的备案流程很简单,你只需要在网上简单填写信息就可以了。不像以前需要手工打印填写核销单、承诺书、指定窗帘背景照片等等。
在首页顶部添加JS脚本
基于实际场景验证,一般只需要保证审计人员在检查的时候网站打不开就可以了。比如,虽然阿里云在备案过程中提示需要关闭网站进行分析,审计客服在调用时表示网站需要停止分析,但实际上需要保证他们打开网站时看不到网站内容。网站内容可以是空白,故障状态码等等。
引用方法
第一步要找到网站首页的源代码,比如index.php、index.html等文件(不同网站有不同的程序)。
以typecho为例,建议修改主题目录下的index.php文件(不建议修改根目录下的index.php,因为内页是通过index.php访问的,我们只限制对主页的访问)。路径为:www.xuemy.cn/usr/themes/使用的主题文件夹/index.php,在文件顶部添加下面三个代码中的一个。
代码一(推荐)
<script>$("html").hide();
$(function() {
$("body").html('<p class="">\u7f51\u7ad9\u5efa\u8bbe\u4e2d\u4e00\u53ea\u859b\u7720\u7f8a</p>');
$("head").html("<title>\u7f51\u7ad9\u5efa\u8bbe\u4e2d\u4e00\u53ea\u859b\u7720\u7f8a</title>");
$("html").show();
$("html").css({
"width": "100%",
"height": "100%",
"overflow": "hidden"
});
$("body").css({
"width": "100%",
"font-size": "0",
"height": "100%",
"background": "#ffffff",
"display": "flex",
"align-items": "center",
"justify-content": "center",
"flex-direction": "column",
"font-size": "28px",
"font-weight": "bold"
});
});</script>首先,这个是一段JS代码,如果您想实现首页无法打开那么就直接复制代码,放在页面的首页即可,只要是首页即可位置不挑,顶部底部随意,然后我们打开网站首页就会提示“网站建设中”也就是代码“\u7f51\u7ad9\u5efa\u8bbe\u4e2d”如果不懂转换直接写汉字也是没有问题的。
代码二(稳妥型):根据来路与UA判断
效果:
所有直接访问网站首页,或其他地方点击过来,但来源网站不是自己指定的一些站点,全部拦截。
需要注意的是:
本代码不能直接套用,需要根据网站的实际情况做出对应的内容修改
本代码逻辑为:将主流搜索引擎爬虫纳入白名单、并且将自己网站的外链的主要来源网站都纳入白名单,除此之外所有的直接访问行为,或其他地方的点击跳转到本网站的行为全部予以返回错误页面。
这里之所以把所有点击跳转到自己网站的网站做个筛选,而没有全部放行的原因是:怀疑阿里或管局的审核系统后台是可以点击跳转网站快速查看网站状态的(没有验证)
可以通过百度统计,找到哪些网站来路比较多,纳入白名单
<script language='javascript' type='text/javascript' charset="utf-8">
var city = returnCitySN['cname'];
var s=document.referrer; //访问来路
nav = navigator.userAgent; //访问请求头,用于判断爬虫
if((nav.indexOf('baidu') != -1 || nav.indexOf('google') != -1 || nav.indexOf('bing') != -1 || nav.indexOf('so.com') != -1 || nav.indexOf('sougou') != -1) || (s.indexOf('google') != -1 || s.indexOf('bing') != -1 || s.indexOf('baidu') != -1 || s.indexOf('sm.cn') != -1 || s.indexOf('zhihu') != -1 )) {}
else{ //来路中修改为自己网站的主流来源域名
}
</script>代码三(精准型):根据来路、UA、访客城市判断
效果:
所有直接访问网站首页,或其他地方点击过来,但来源网站不是自己指定的一些站点,并且是针对审核员所在省份(即其他省份不受来路约束)
需要注意的是:这个接口有时IP位置识别不准,就会导致审核员能正常打开网站(实测阿里云审核员说他们是在贵州省贵阳,但是实际他们的IP识别不到贵州省)
<script language='javascript' type='text/javascript' src='http://pv.sohu.com/cityjson?ie=utf-8' charset="utf-8"></script>
<script language='javascript' type='text/javascript' charset="utf-8">
var city = returnCitySN['cname']; //访客城市
var s=document.referrer; //访问来路
nav = navigator.userAgent; //访问请求头,用于判断爬虫
if((nav.indexOf('baidu') != -1 || nav.indexOf('google') != -1 || nav.indexOf('bing') != -1 || nav.indexOf('so.com') != -1 || nav.indexOf('sougou') != -1) || (s.indexOf('google') != -1 || s.indexOf('bing') != -1 || s.indexOf('baidu') != -1 || s.indexOf('sm.cn') != -1 || s.indexOf('zhihu') != -1 )) {}
else{
judge=(city.indexOf('贵') != -1 || city.indexOf('湖北') != -1) //第一个是阿里云审核的位置,一般在贵州贵阳,第二个是自己所在的省份,通信管理局一般在省会城市
if(judge) {
document.write('<center><h1>404 Not Found</h1></center><hr><center>nginx</center>');
var xmlhttp = new XMLHttpRequest();
xmlhttp.abort();
window.stop();
} else {}
}
</script>如何使用
如果要是想实现全站的效果,那么就把代码放在footer模板下,当然其他模板应该也是这么名,如果想要实现爬虫继续抓取那么就把代码复制到js文件中或者新建一个beian.js空白文件,删掉前后的<script>标签,把代码粘贴在js文件中,然后在页面引入js文件即可:
<script src="你的域名/beian.js"></script>最终效果:
实际从阿里云提交备案到湖北省通信管理局,到审核通过仅仅用了5天时间
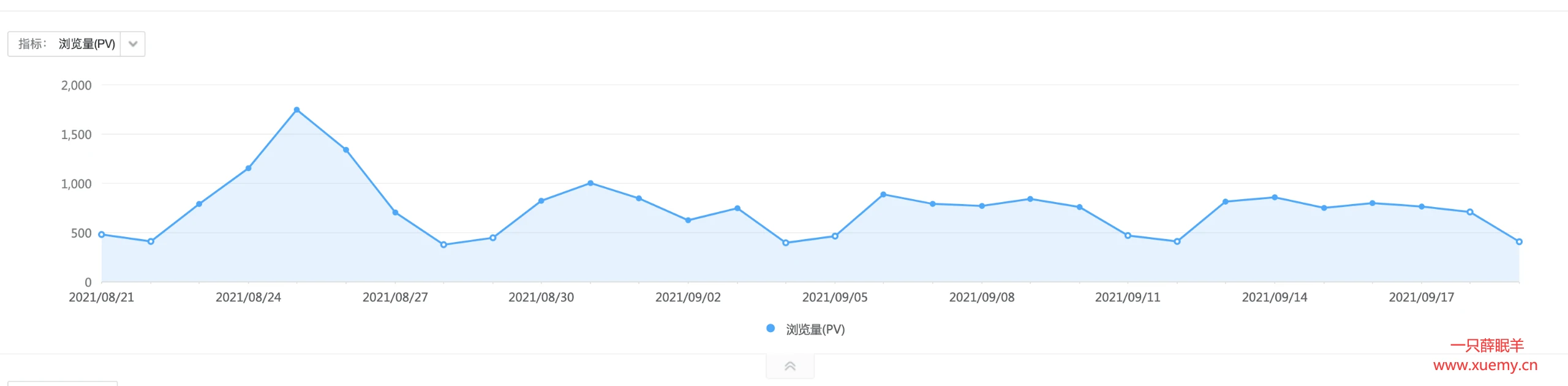
备案期间网站流量几乎无损失
至于爬虫现在会不会抓取js文件还有争议,不管这些了,毕竟我们仅仅是针对临时备案用的,又不是长期这么操作,各地备案时间不同,基板上7-20天也都能完成备案,再者说等待备案审核员通过之后网站是否可以访问也都不重要了,至于这个方案还能用到什么地方我也不清楚了,但是有需求就有用意,好了,记录结束,我去搬砖啦。有问题留言反馈!
















暂无评论内容